16x16 でアイコンを描こう!
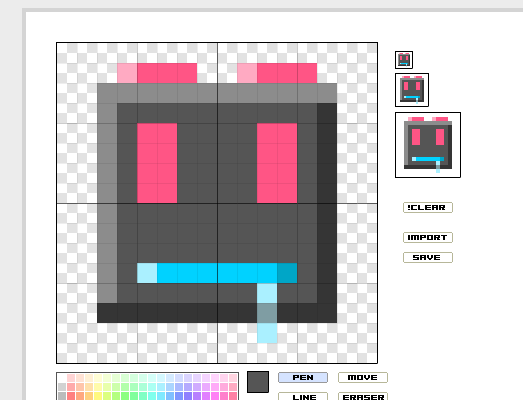
先日、はてラボで 16x16 という、16x16 サイズに特化したアイコンエディタをリリースしました。
favicon や小さなアイコンなど、Web 上では小型サイズのドットアイコンは使いやすいので、いろいろな場所で使われていますね。16x16 サイズのアイコンを書くのに、16/32/64 サイズの同時プレビューが欲しかったり、即座に色の明度調整を行いたかったのですが、手軽に使えるツールが無かったため、Flash でサクッと作ってみました。
と云うわけで、はてなのユーザアイコンとも相性がいい 16x16 サイズのアイコンを、みんな描いてみましょう!絵心が無くてもなんとなーく描くだけでそれっぽいのが作れると思うので、軽いチュートリアルを作ってみました。
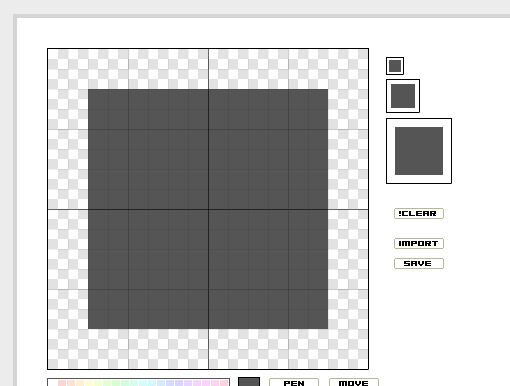
その1 ざっくりと形を決める
適当に形を決めましょう。初心者なら線対称な図形を描くのが楽ちんです。■●▲の組み合わせなんかでさくっと。今回は■を描いてみました。

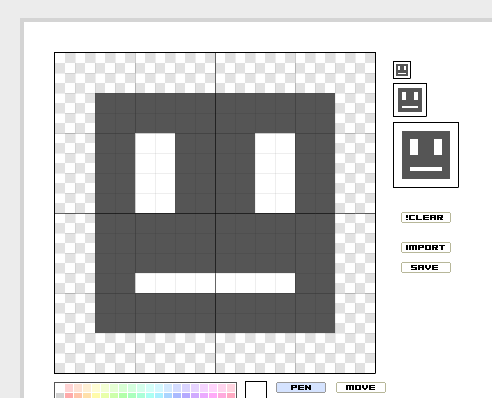
その2 アイデンティティとなるものを描く
ただの図形だと味気ないので、アイデンティティとなるものを描きます。今回は顔っぽく仕上げるために目と口をかいてみました。■●▲なんかを描くだけでもいいと思います。シンプルなアイコンっぽくなってきましたね。

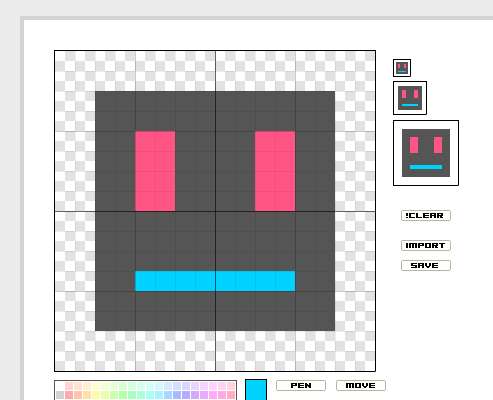
その3 色をつける
今まではモノトーン(シンプルなアイコンならモノトーンや黒白+一色が良いです)で来ましたが、ここでビビットな色でアクセントをつけてみます。ピンクと青+灰色はなんか好きです。

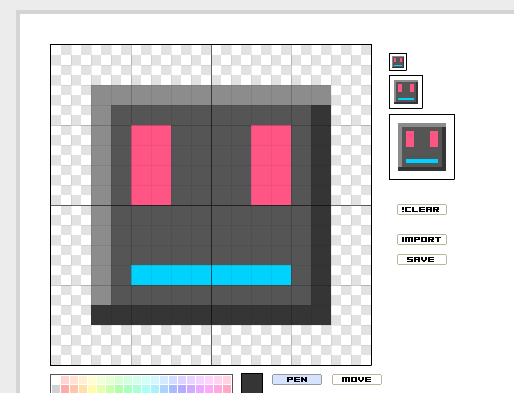
その4 陰影をつける
このままでは平らな感じなので、陰影をつけてみましょう。顔の灰色を選択 (CTRL でスポイト) し、カーソルキーの↑↓を押すと、色はそのままに明度を変更できるため、簡単にハイライトや陰影をつけるための色を選べます。
左上から光が当たったら、というのを想定して左上のラインを明るい灰色、右下のラインを暗い灰色で塗ります。

その5 もの足りないので何か付け足す
その4で完成!でも良いのですが、なにかもの足りないので付け足してみましょう。具体的には頭に耳を、口によだれを付け足してみました。この辺は描いてなんか違う→UNDOの繰り返しです。

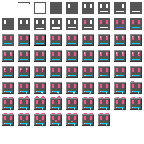
ちなみに q キーを押すと IE 以外のブラウザで履歴(いままで描いてきた履歴)を表示することができます。たとえば、今回のチュートリアルで作ったアイコンの履歴は下な感じです。その5でいろいろと試行錯誤してるのが解りますね。

完成したらアップロードしよう!
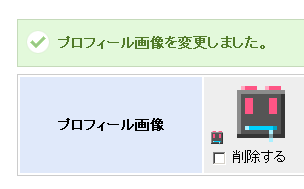
アイコンが完成したら、保存して自分のはてなプロフィールアイコンとしてアップロードしてみましょう。 http://www.hatena.ne.jp/ にアクセスし、右上のユーザアイコンの画像の鉛筆アイコンをクリックします。

その後、次のページでアップロードすれば完了です!

こんな感じに、16x16 サイズでプロフィールアイコンを描くと、大きいアイコン(64x64)の方も、いい感じのドット絵になりますね。というわけで、みなさん是非これを機会に、プロフィールアイコンや favicon などを描いてみてはいかがでしょうか。