はてなモノリス開発話
本日、はてなモノリスという Android / iPhone3GS 向けの簡単にモノのバーコードをスキャンして投稿(Twitter にも同時投稿できます)というサービスを作りました。是非対応端末をお使いの方は利用してみてくださいね。概要だけきいてもうーん、という感じですが実際に使ってみると簡単にモノのバーコードが認識できお気楽に投稿できるのは楽しいです!
約一ヶ月ほど専念して開発したんですが、その話でも。
開発の経緯
最近僕ははてなブックマークのディレクターと、はてなの Android 開発周りを担当しています。とあるミーティングで今後 Android をどう展開していくか、という話を  id:jkondo,
id:jkondo,  id:naoya,
id:naoya,  id:cho45 と僕で行いました。Android の開発おもしろーい、と個人的に強く思ってることもあり Android 向けのサービスを2つ案出ししてミーティングに望んだんですが、おもしろさの決め手に欠けてどちらもいまいち。さあどうしようかー、と雑談混じりのブレストをしていたときにたまたま飲んでいたのがカゴメの野菜生活100で、
id:cho45 と僕で行いました。Android の開発おもしろーい、と個人的に強く思ってることもあり Android 向けのサービスを2つ案出ししてミーティングに望んだんですが、おもしろさの決め手に欠けてどちらもいまいち。さあどうしようかー、と雑談混じりのブレストをしていたときにたまたま飲んでいたのがカゴメの野菜生活100で、
 id:secondlife「コレ(野菜生活)とか簡単にブックマークできたら面白いですよね」
id:secondlife「コレ(野菜生活)とか簡単にブックマークできたら面白いですよね」 id:naoya 「モノに対してもブックマークしたい!」
id:naoya 「モノに対してもブックマークしたい!」 id:jkondo 「そこら中にバーコードあるやん、これでピっと」
id:jkondo 「そこら中にバーコードあるやん、これでピっと」 id:secondlife「Androidのバーコードリーダーで認識…、おお一瞬」
id:secondlife「Androidのバーコードリーダーで認識…、おお一瞬」- みんな:「面白ろそう!」
 id:cho45「Android ならインテント発行すればすぐ作れそうですね。僕なら二日で余裕ッスよマジで(誇張表現)」
id:cho45「Android ならインテント発行すればすぐ作れそうですね。僕なら二日で余裕ッスよマジで(誇張表現)」
という話になって、じゃあ面白そうだしプロトタイプを作ろう!という流れになり開発しました。
で、実際に  id:cho45 が二日には及ばなかったものの三日で Android のプロトタイプアプリとサーバサイドの簡易実装を、僕が JS を書いてデザイナーの
id:cho45 が二日には及ばなかったものの三日で Android のプロトタイプアプリとサーバサイドの簡易実装を、僕が JS を書いてデザイナーの  id:nagayama が一日でデザインしてそれっぽいプロトタイプができあがったので見せたところ、これは面白くなりそうとのことで約一ヶ月ちょっとの専念する時間を貰いサービスの開発を始めました。
id:nagayama が一日でデザインしてそれっぽいプロトタイプができあがったので見せたところ、これは面白くなりそうとのことで約一ヶ月ちょっとの専念する時間を貰いサービスの開発を始めました。

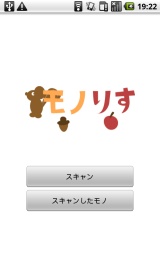
プロトタイプの「モノりす」
開発一ヶ月
そんなに開発時間もないので、アプリはほぼバーコードスキャンと投稿に特化した実装としました。iPhone と Android で別々にコンテンツ表示のビューこみの実装している時間もないですし、AppStore にはリリース前に余裕もってレビュー申請*1をしないといけません。
幸い、iPhone OS も Android もブラウザが WebKit なので、ほぼ同じ JS, CSS が利用できるため、完全にビューはサーバ任せにしています。WebKit に特化した JS や CSS3 が利用できるために開発自体はだいぶ楽になりました。
また、サーバ -> アプリ間のやりとりですが、これは独自スキーム mono:// を使ってやりとりを行ってます。Android アプリも iPhone アプリも URI にフックして起動が可能なため、たとえばスマートフォンで見た画面右上の『スキャン』を押すと、mono://scan という URI が呼ばれてアプリのスキャン画面が立ち上がるようになってます。

右上のが mono スキームによるスキャンボタン
そんなわけで開発を進め、  id:r_kurain が iPhone アプリを作り(iPhone アプリ作り始めて1ヶ月もしないのに色々調べてくれて助かりました!)、
id:r_kurain が iPhone アプリを作り(iPhone アプリ作り始めて1ヶ月もしないのに色々調べてくれて助かりました!)、 id:cho45 が Android アプリとメインのプログラミングを担当し(すごいスピードでテスト込みの実装してくれてありがとう)、
id:cho45 が Android アプリとメインのプログラミングを担当し(すごいスピードでテスト込みの実装してくれてありがとう)、 id:marqs がサーバ周りの手配をし(毎度急なサーバ手配や設定どうも!)
id:marqs がサーバ周りの手配をし(毎度急なサーバ手配や設定どうも!)  id:nagayama がはてなブックマーク周りのデザインもやりつつモノリスのデザインも手がけ(今度焼き肉奢ります)、
id:nagayama がはてなブックマーク周りのデザインもやりつつモノリスのデザインも手がけ(今度焼き肉奢ります)、 id:motemen がメダルシステムの汎用的な実装((コードネーム:実績(トロフィーじゃないよ)))を行い(これが終わったらエクボ(xboxのこと)で対戦しよう)、
id:motemen がメダルシステムの汎用的な実装((コードネーム:実績(トロフィーじゃないよ)))を行い(これが終わったらエクボ(xboxのこと)で対戦しよう)、 id:aaron が英語翻訳をしてくれ(国際化されてます!)(ariga to!)
id:aaron が英語翻訳をしてくれ(国際化されてます!)(ariga to!)  id:naoya がプロデュースを行い(僕がんがったよ…)本日リリースとなりました。
id:naoya がプロデュースを行い(僕がんがったよ…)本日リリースとなりました。
$ prove -l t/*.t t/**/*.t
All tests successful.
Files=11, Tests=433, 2068 wallclock secs ( 0.14 usr 0.19 sys + 233.01 cusr 112.39 csys = 345.73 CPU)
Result: PASS
僕が白紙のサービスを一からディレクションを行いチームとして開発を進めるのが初めての事もあり、チームメンバーには無理難題、最後には五月雨式PDDな実装をおねがいして至らないところも多々ありましたが、無事決めた日時にリリースできて良かったです。チームメンバーには非常に感謝しています。また色々使って意見をくれた方々、はてなスタッフのみんな、ありがとう!
サービスはリリースされてからが本当の始まりなので、いっそう面白いサービスにしていこうと思ってるので、是非 Android, iPhone 3GS をご利用の皆さんは使ってみてくださいね。
なお、iPhone 3G でも虫眼鏡等を使えばなんとか利用できます…!
*1:ちなみにモノリスアプリは機能が少ないためか、1週間ほどでレビューが通りました




