はてな注目キーワードをグラフ化する GreaseMonkey
http://rails2u.com/misc/hatena_hotkeyword_graph.user.js
はてなの注目キーワードではその日どんなキーワードを注目されているかが解って結構面白いです。視覚的に解るともっと面白いかもー、というわけで PlotKit + GreaseMonkey でサクッと作ってみました。
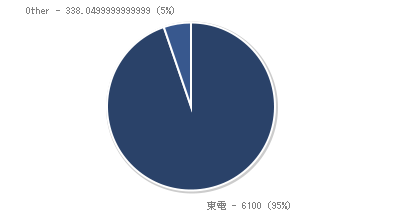
このように、普段あまり使われてない「東電」というキーワードが一時的にめちゃくちゃ使われてる事が解って面白いです。
技術的なところでは、GreaseMonkey の開発ならヤツに丸投げまかせろ!でお馴染みな砂糖さん の外部ライブラリを使う方法( GreaseMonkey で MochiKit 使ってみる。すなわち外部ライブラリの読み込み。あるいははてなのグラフが綺麗じゃない )で解説されている dll() 関数で MochiKit と PlotKit を読み込んで使ってます。
また PlotKit には EasyPlot() という簡単にグラフを書くインターフェイスが用意されて居るのですが、割とデータを事前に加工しないと使えなかったりするので、自作の PlotKit.SimplePie というラッパーライブラリを使ってグラフを出力しています。使い方は
SimplePie(
[[ラベル名, 数値], [ラベル名, 数値], ...], // データの配列
コンテナ要素, // DIV などのグラフを出力する要素
オプション // Pie 描画のオプション + その他のラベル名 + %のしきい値
);
などとして使います。たとえばこの GM では
SimplePie(data, container, {
axisLabelFontSize: 10,
threshold: 2,
otherLabel: 'Other'
});
フォントサイズは 10 で、割合が2%以下のデータはその他に含むようにしきい値を設定し、その他のラベル名を 'Other' としています。